
今回は、FC2ブログのデザインを決めるためのテンプレートの設定方法について書いていきます。
FC2ブログの登録がまだの方は先にこちらをご覧ください。

FC2ブログテンプレート設定方法
FC2ブログの利用登録が完了したら、まずはブログのデザインを決めるためにテンプレートを設定していきましょう。
デフォルトのままでも問題ないですが、FC2ブログには非常に多くのテンプレートがあり、自分の好みに合ったデザインが見つかると思いますよ♪
では早速FC2ブログにログインして設定していきましょう。
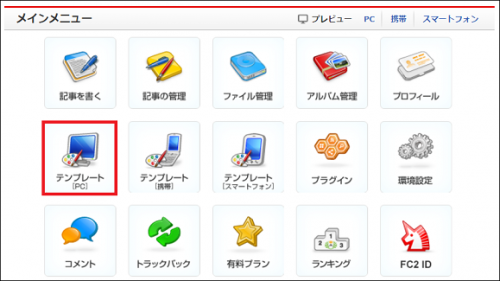
ブログの管理画面で「テンプレート(PC)」をクリックしてください。

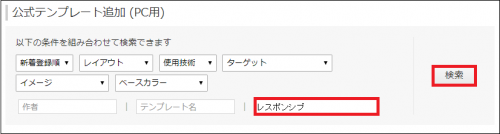
PC用のテンプレート設定の中から「公式テンプレート追加」もしくは「共有テンプレート追加」を選択してクリックしてください。

好みのデザインのテンプレートを探していきましょう。
個人的なおすすめとしては、レスポンシブ対応のテンプレートを設定した方が良いと思います。

すると、レスポンシブ対応のテンプレートが表示されるので気に入ったデザインのテンプレートを探してみてください。

気に入ったデザインのテンプレートが見つかったら、「詳細」⇒「追加」とクリックしてテンプレートを追加してください。

テンプレートを追加したらテンプレート管理画面に戻り、PC用の「テンプレート管理」をクリックしてください。

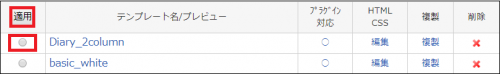
追加したテンプレートをクリックして「適用」をクリックしてください。

以上で選んだテンプレートでブログで表示されるようになりました。
まとめ
FC2ブログは、アフィリエイトやお小遣い稼ぎをするにはかなり使いやすい無料ブログサービスです。
アフィリエイトに対する規約も緩いこともあるのですが、テンプレートの種類が豊富ということが挙げられますね。
今回紹介したようなレスポンシブ対応のテンプレートも豊富ですし、SEO(検索エンジン最適化)対策済みのテンプレートもあります。
テンプレートが豊富なのは、他のブログとの差別化も図れるので、是非自分にあったデザインのテンプレートを探してみてください♪




コメント