
前回の記事「FC2ブログの記事下に広告を貼る方法」で書いたとおり、FC2ブログの記事下にクリック広告などの広告を設置する方法について書きました。
今回は、FC2ブログにスマートフォン専用広告「オーバーレイ広告」を設置する方法について書いていきたいと思います。
クリック率の高い広告なので、お小遣い稼ぎをするなら設置しておくと便利な反面、オーバーレイ広告が表示されるサイトはウザがれる可能性もあります。
個人的にオーバーレイの広告を設置するのであれば、nend(ネンド)![]() もしくは medi8(メディエイト)
もしくは medi8(メディエイト)![]() というサイトの広告は、それほどうっとしい感じはしないのでおすすめです。
というサイトの広告は、それほどうっとしい感じはしないのでおすすめです。
という訳で、今回はmedi8(メディエイト)のオーバーレイ広告をFC2ブログに設置する方法を説明していきます。
FC2ブログにオーバーレイ広告を設置する方法
FC2ブログのテンプレートは、PC版とスマホ版に分かれているので、オーバーレイ広告を設置するためには、スマホ版テンプレートを編集する必要があります。
ただ、何も設定していない初期状態の場合だと、FC2ブログ側のオーバーレイ広告が表示されてしまいます。
ですが、このFC2ブログ側のオーバーレイ広告は無料で削除することが可能です。
ただ、「FC2ブログのテンプレートを設定・変更する方法」でも書いたように、レスポンシブ対応のテンプレートを利用すればスマホ版のテンプレートを設定する必要はありません。
Googleからの評価されやすいレスポンシブ対応のテンプレートがおすすめですよ♪
ここではレスポンシブ対応のテンプレートを利用している前提で進めていきます。
medi8(メディエイト)のオーバーレイ広告タグをコピー
ここではmedi8(メディエイト)のオーバーレイ広告を貼り付ける方法について説明しますが、基本的にやり方は変わりません。
medi8(メディエイト)にログインして、オーバーレイ広告のタグをコピーしていきましょう。
![]()
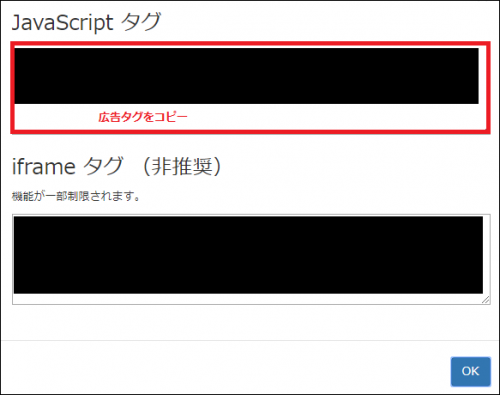
medi8(メディエイト)のメディア一覧から取得しておいたオーバーレイ広告の「広告タグ取得」をクリックしてください。

表示された上の広告タグをコピーしてください。
コピーしたオーバーレイ広告タグを貼り付ける
コピーしたオーバーレイ広告タグをFC2ブログに貼り付けていきましょう。
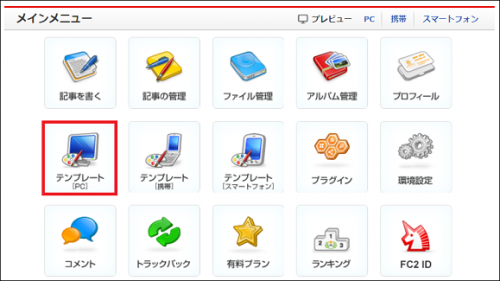
FC2ブログの管理画面にログインして「テンプレート管理」をクリックしてください。

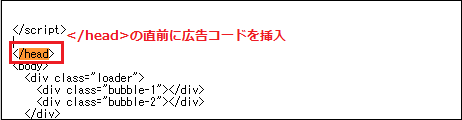
HTML編集画面になるので、「Ctrl」+「F」を押して「</head>」と検索してください。
この</head>の記述の直前にコピーしてきたオーバーレイ広告タグを貼り付けて「更新」をクリックすればオーバーレイ広告の設置は完了です。

設置が完了したら、スマートフォンでオーバーレイ広告が表示されているかを確認しておきましょう。
まとめ
FC2ブログは無料で利用できるのに、広告をある程度消すことができ、自分で用意した広告を貼り付けることができるので、ネットでお小遣い稼ぎをするならもってこいのブログサービスです。
今回はオーバーレイ広告の設置方法について書いてきましたが、確かにクリックされやすいですが、誤クリックなどで嫌がられる可能性もあるので臨機応変に利用しましょうね。




コメント