
画像の圧縮はサイトの表示速度を改善するためには欠かせないですよね?
私はこれまでワードプレスの画像圧縮プラグインといえば「EWWW Image Optimizer」といわれるくらい有名なプラグインを使用していましたが、いまいち圧縮率が高くないなと思っていました。
そこで色々とググってみると同じような意見が多いようで、おすすめなのは「Compress JPEG & PNG images」というプラグインらしい。
そこで今回は、ワードプレスの「Compress JPEG & PNG images」という画像圧縮プラグインを導入して試してみたので紹介したいと思います。
Compress JPEG & PNG imagesとは?
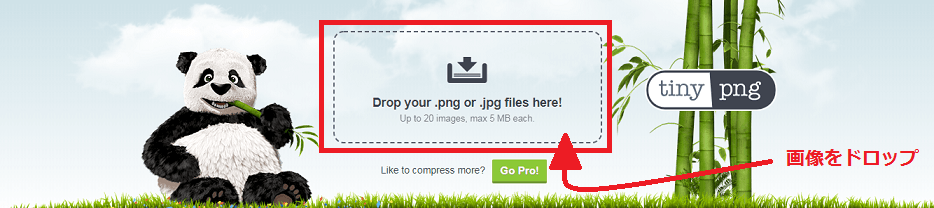
「Compress JPEG & PNG images」は、有名な画像圧縮のWEBサービス「Tiny PNG」のプラグインバージョンです。
Tiny PNGは、サイトにアクセスして下図のように画像ファイルを放り込むだけで画像を圧縮してくれるありがたいサービスです。

画像によってはファイルサイズを半分以下にしてくれ、しかも素材のクオリティは保つという素晴らしいサービスです。
ただ、画像を使うたびにWEBサービスを使うのは面倒ですよね?
そこで「Compress JPEG & PNG images」というプラグインをインストールしておけば、自動で圧縮してくれるので非常に便利です。
Compress JPEG & PNG imagesの特徴
- 画像をワードプレスへアップロードするたびに自動で圧縮してくれる。
- 設定で必要なときにだけ利用することができる。
- 過去にアップロードした画像も選んで圧縮することができる。
- 1ヶ月500枚まで無料で利用できる。(月初めにリセット)
以上のような特徴があり、非常に使いやすいのです。
EWWW Image Optimizerとの比較
ワードプレスの画像圧縮プラグインといえば「EWWW Image Optimizer」が有名で人気だと思うのですが、「Compress JPEG & PNG images」とどのくらい違うのか同じ画像で比較してみました。
EWWW Image Optimizerで圧縮した場合

Compress JPEG & PNG imagesで圧縮した場合

見た目的には何も変わらないですよね?
ただ、中身はまったく違います!
EWWW Image Optimizerで圧縮した画像は90.6KBですが、Compress JPEG & PNG imagesで圧縮した画像は39.9KBとなっています!
約2倍以上の差があって、素材のクオリティはほぼ同じであるなら「Compress JPEG & PNG images」を使った方が断然良いですよね?
Compress JPEG & PNG images導入~設定方法
ではここからは「Compress JPEG & PNG images」をインストールして設定する手順について紹介していきます。
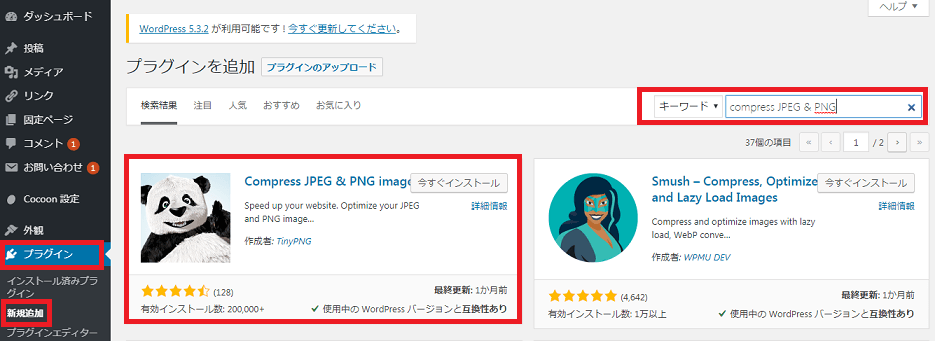
ワードプレスにログインして「プラグイン」→「新規追加」とクリックします。
キーワード検索で「Compress JPEG & PNG images」と入力すれば、見覚えのあるパンダが現れるので「今すぐインストール」をクリックしてください。

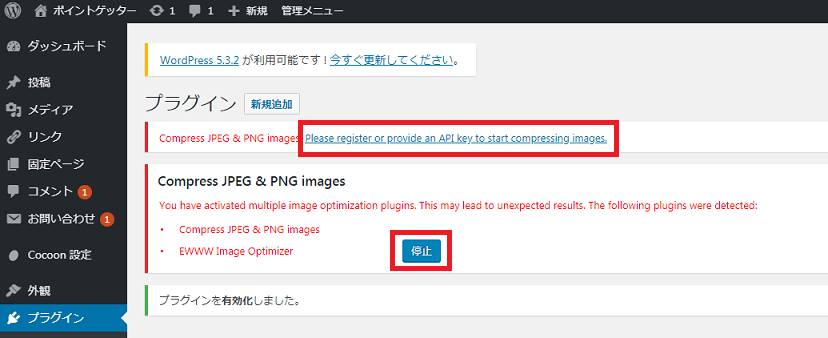
インストールが完了したら「有効化」をクリック。

まず、「EWWW Image Optimizer」を既に利用している場合は、停止する必要があるので「停止」をクリックします。
「Compress JPEG & PNG images」を利用するためにはAPIキーを取得する必要があるので、赤枠で囲んだ英語のリンクをクリックします。

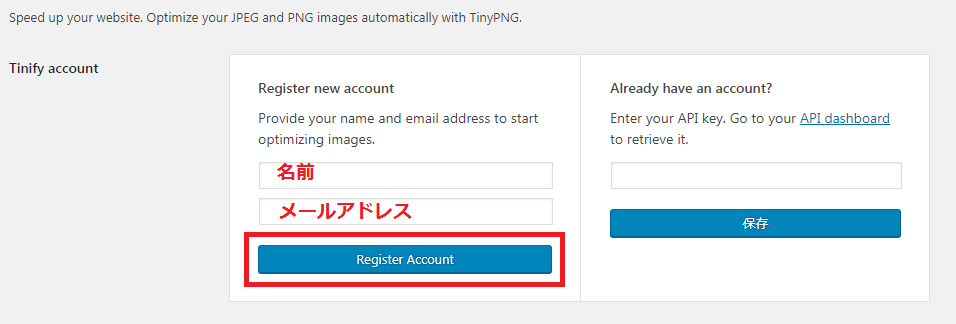
すると、APIキー取得画面に遷移するので、名前とメールアドレスを入力して「Register Account」をクリック。

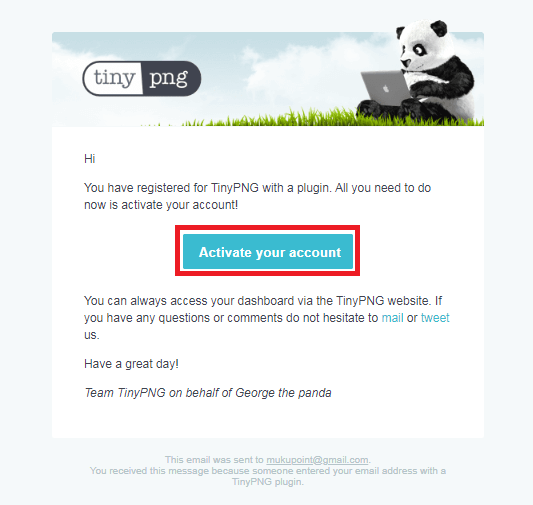
登録したメールアドレスにメールが送信されてくるので、「Activate your account」をクリックします。

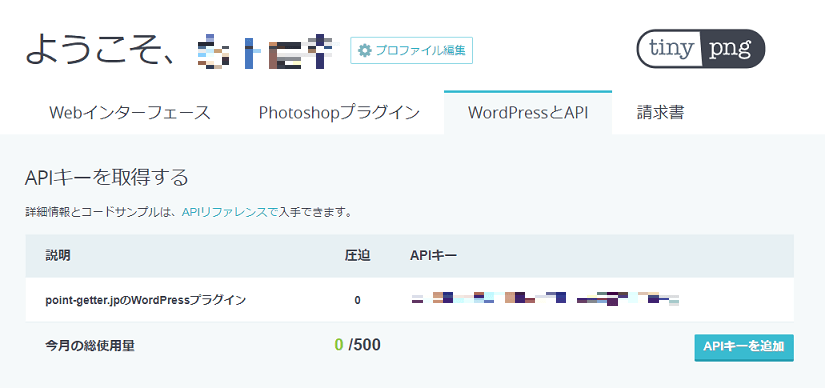
するとAPIキーが発行されるのでコピーします。

ワードプレスの画面に戻り「Change API key」をクリック。

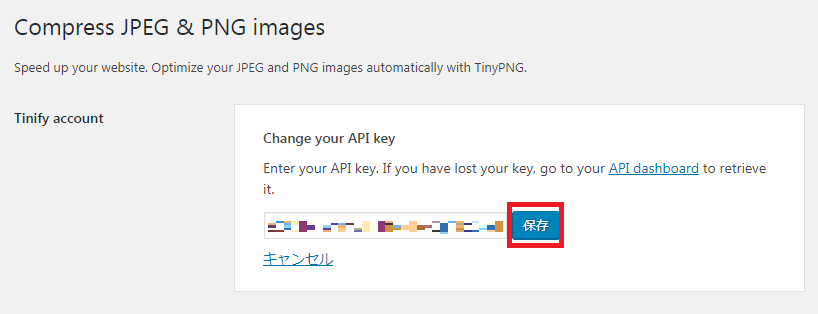
コピーしてきたAPIキーを貼り付けて「保存」をクリックすれば、Compress JPEG & PNG imagesの導入は完了です。

Compress JPEG & PNG imagesの設定
Compress JPEG & PNG imagesの項目ごとの説明と設定方法について紹介していきます。
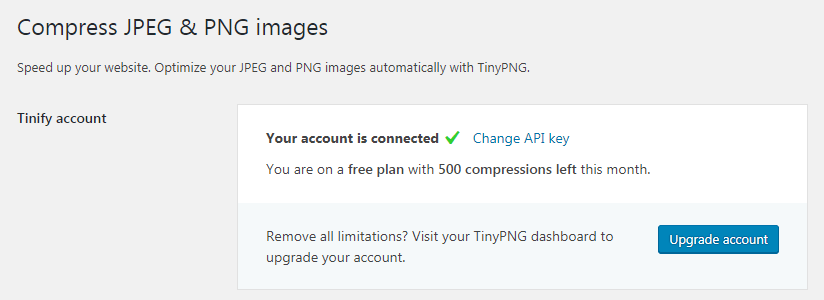
一番上の項目はアカウント欄で、今月圧縮した画像枚数を確認できます。
無料で利用できるのは500枚。

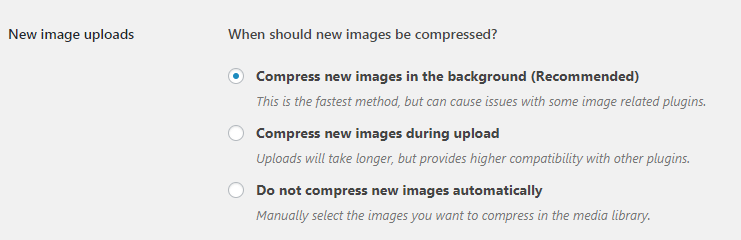
続いての項目は画像をアップロードしたときに自動で圧縮するかを設定する項目です。
一番下を選択した場合は圧縮しません。
上2つは自動で圧縮をし、上がバックグランドで圧縮、真ん中が圧縮されたかどうかが分かるようになっています。
これは好みで選択しても構いません。

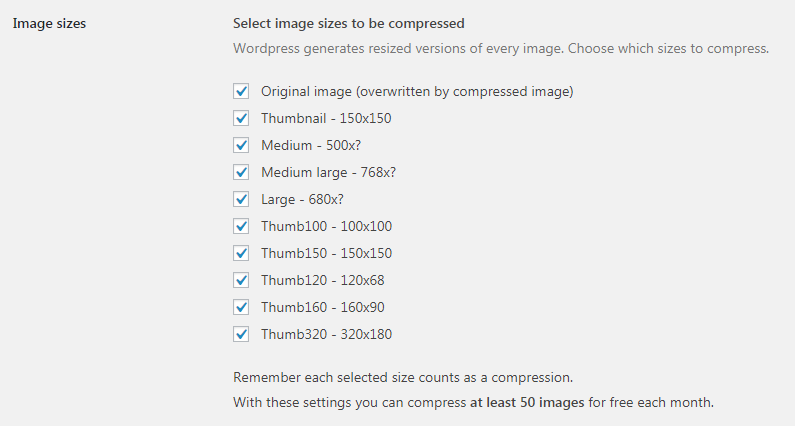
続いての項目は画像圧縮する画像サイズを指定できます。
一番上のオリジナル以外はワードプレスが自動生成している画像サイズやテーマによって生成されるサイズです。
これらすべてにチェックを入れてしまうと画像圧縮枚数が膨大になってしまうので、無料で利用できる500枚にすぐ到達してしまいます。
ここはとりあえずオリジナルにチェックを入れておけばOKだと思いますよ。

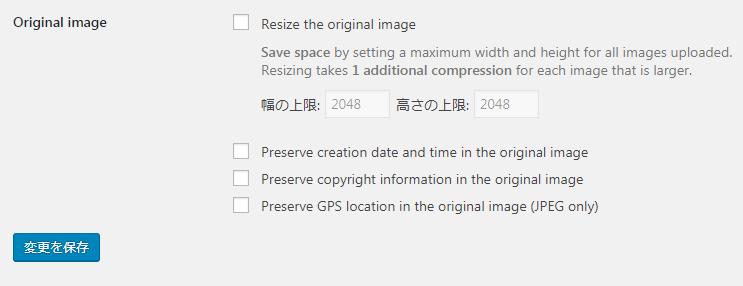
オリジナルにチェックを入れると表れるのが最後の項目です。
一番上の「Resize the original image」にチェックを入れなければ、アップロードされたオリジナルサイズの画像は無条件で圧縮されます。
チェックを入れた場合、幅の上限または高さの上限で指定したサイズを超えたときのみ、圧縮に加え指定したサイズへのリサイズも行われます。
その下の3つの項目は上から
- 作成日情報を保存するかどうか
- 著作権情報を保存するかどうか
- 位置情報を保存するかどうか
となっています。

以上で設定は完了です。
最後に「変更を保存」をクリックしましょう。
過去にアップロードした画像の圧縮
Compress JPEG & PNG imagesをインストールしただけでは過去にアップロードした画像まで自動で圧縮できるわけではありません。
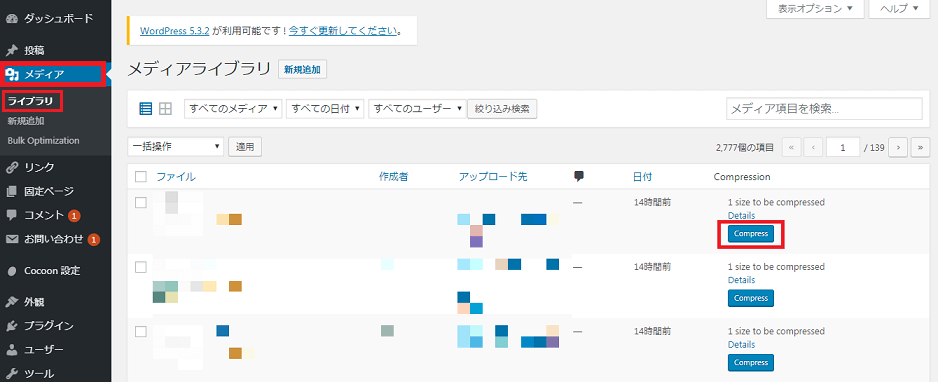
ここでは既にメディアライブラリに保存されている画像を圧縮する方法について紹介していきます。
一括で圧縮する方法
Compress JPEG & PNG imagesは、既にメディアライブラリにある画像を一括で圧縮することができます。
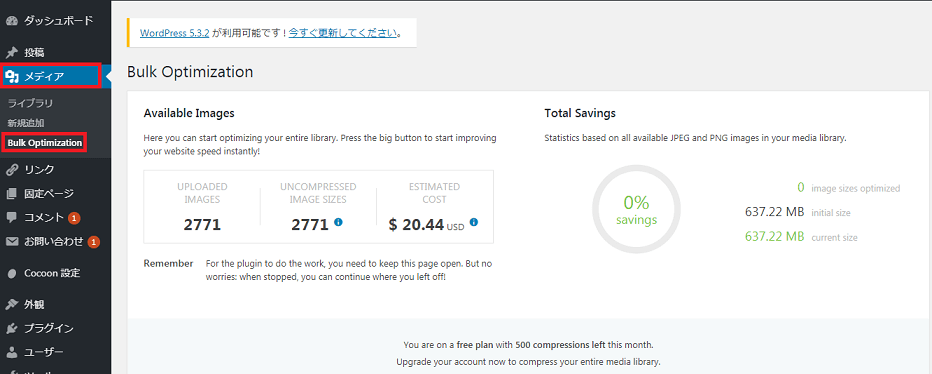
「メディア」から「Bulk Optimization」をクリックし、「Start Bulk Optimization」をクリックすれば一括圧縮ができます。

ですが、上記画像のように画像枚数が多い場合は、無料で利用できるのは1ヶ月に500枚までなので、有料となる旨が表示されます。
また、今までのすべての画像を一括で圧縮するとなると不具合もおきそうで怖いですよね。
一括圧縮は画像枚数が少ない方にはおすすめですが、あまりに多い場合にはおすすめできません。
1枚ずつ圧縮する方法
Compress JPEG & PNG imagesは、メディアライブラリから圧縮したい画像を選んで圧縮することもできます。
一括圧縮するのは怖い方は個別圧縮がおすすめです。
「メディア」から「ライブラリ」をクリックし、圧縮したい画像の「Compress」ボタンをクリックすれば圧縮処理がされます。

非常に簡単に圧縮できますし、枚数の調整もできるので個人的にも個別圧縮がおすすめですよ。
まとめ
サイトを運営しているとどうしても気になってしまうのが、ページの表示速度ですよね。
今回、「Compress JPEG & PNG images」を試してみて、ページの表示速度が高くなるかは分かりませんが、これまでの「EWWW Image Optimizer」に比べれば圧倒的に圧縮率は高いのでかなりおすすめです。
これで少しでもサイトの評価が上がれば良いな~♪



コメント